Introducing the New .NET MAUI TreeMap Control
TLDR: Exploring the user-friendly features of the new Syncfusion .NET MAUI TreeMap control and the steps to integrate it in a .NET MAUI application.
We are delighted to introduce another data visualization control in the [Syncfusion .NET MAUI suite](syncfusion.com/maui-controls ".NET MAUI controls") for the [2024 Volume 1](syncfusion.com/forums/187257/essential-stud.. "Essential Studio 2024 Volume 1") release, the all-new [.NET MAUI TreeMap](syncfusion.com/maui-controls/maui-tree-map ".NET MAUI TreeMap Control") control.
The .NET MAUI TreeMap control visually represents hierarchical data using nested rectangles, sized and colored based on underlying values. It efficiently displays grouped and nested data structures, offering extensive customization options and supporting item selection.
In this blog, we’ll delve into the key features of the .NET MAUI TreeMap and outline the steps to get started!
Key features
The .NET MAUI TreeMap Control provides support for the following key features:
Let’s take a closer look at these features!
Data binding
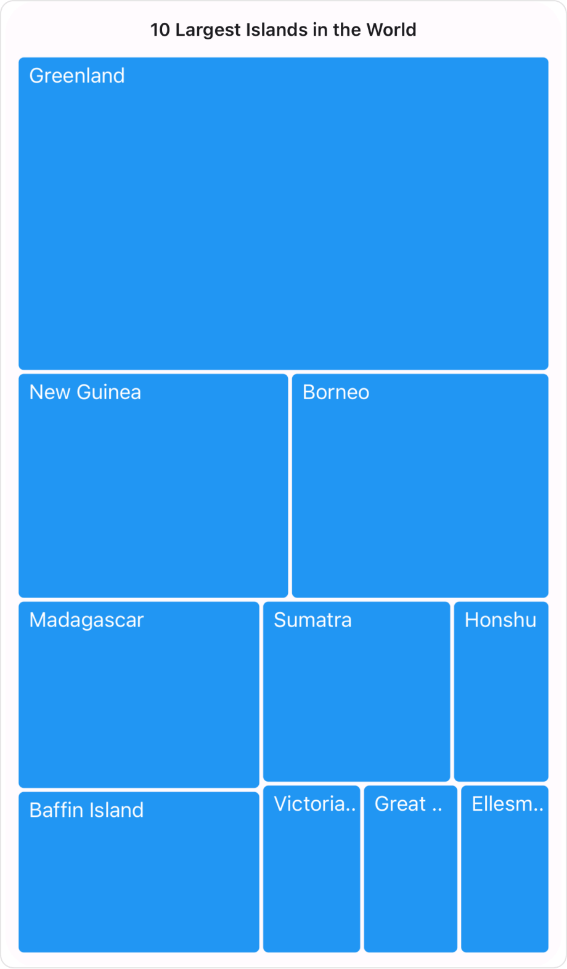
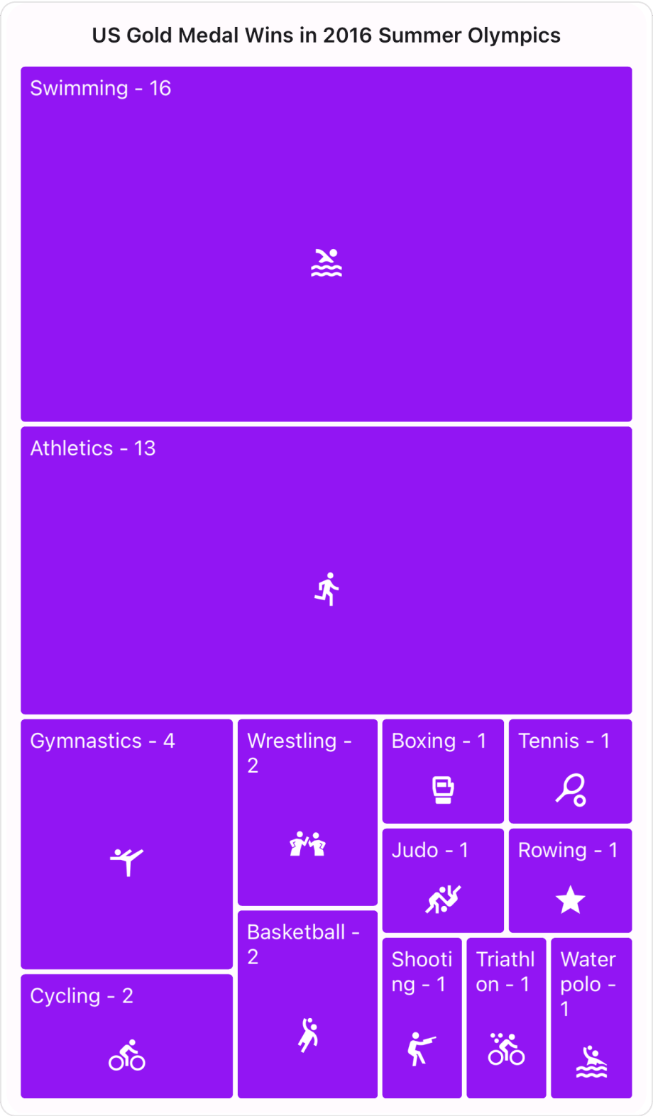
The .NET MAUI TreeMap control seamlessly binds hierarchical data structures, visually representing the data into groups with leaf items as rectangles, providing precise data representation.

Data binding feature in .NET MAUI TreeMap control
Layout types
The .NET MAUI TreeMap control offers multiple layout types to organize hierarchical data effectively. The layout types include squarified, slice and dice horizontal, slice and dice vertical, and slice and dice auto.

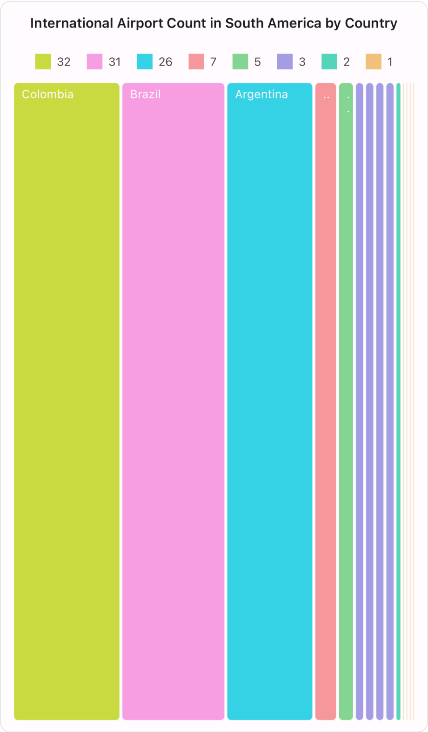
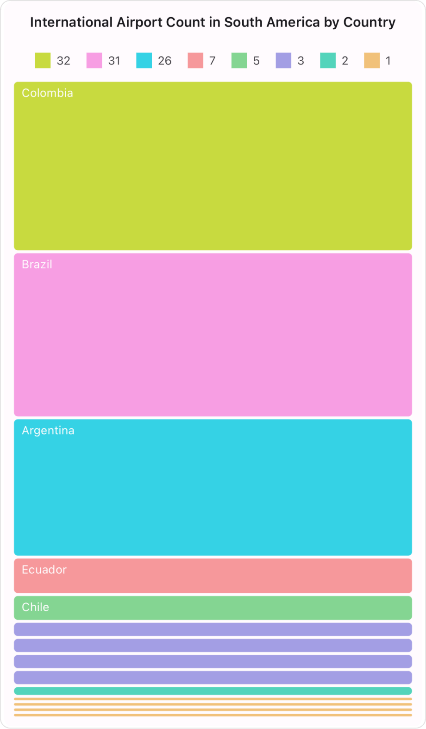
Squarified layout

Slice and dice horizontal layout

Slice and dice vertical layout
Different layout types in the .NET MAUI TreeMap control
Based on the high aspect ratio, the slice and dice auto layout visualizes the .NET MAUI TreeMap in long, thin rectangles vertically or horizontally.
Levels
The .NET MAUI TreeMap control seamlessly integrates multiple hierarchical data levels for richer and more detailed visualizations.

Levels feature in the .NET MAUI TreeMap control
Legends
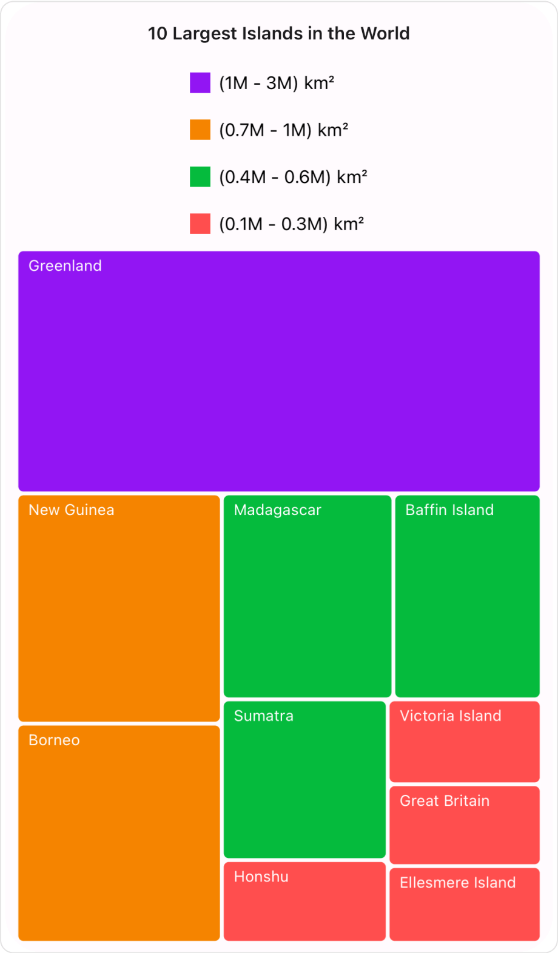
You can use legends to add additional information for interpreting a TreeMap with various colors, shapes, and more.

Legends in the .NET MAUI TreeMap control
Tooltips
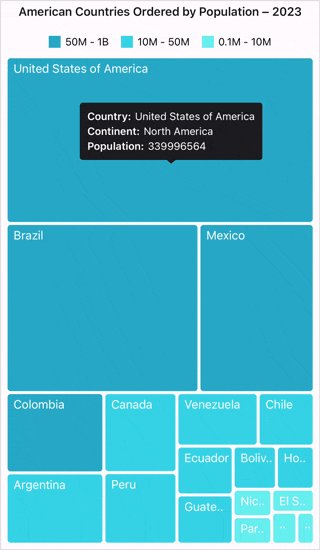
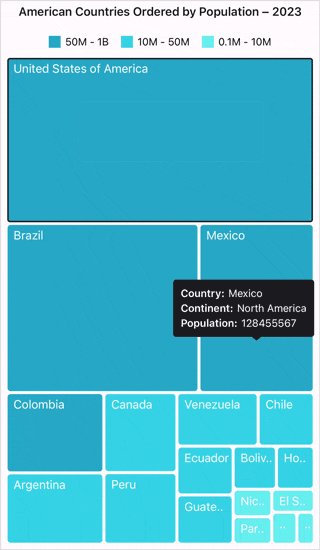
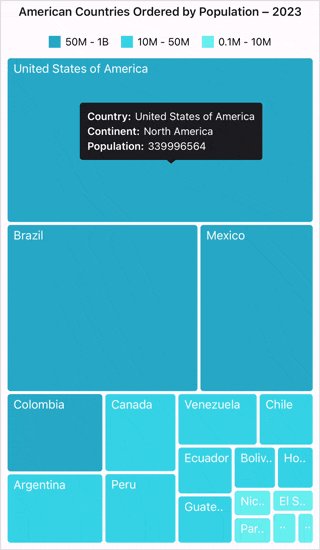
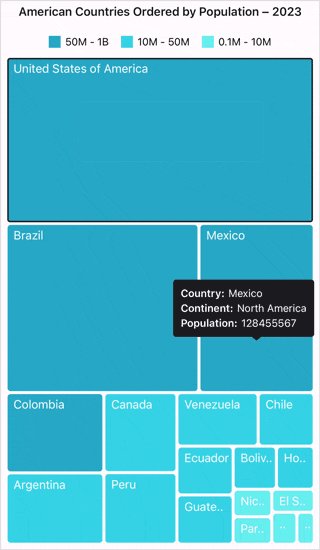
When the mouse hovers over items, the interactive TreeMap displays the details about the items’ values in tooltips.

Tooltips in the .NET MAUI TreeMap control
Brush settings
Brush settings customize the fill colors for leaf items based on ranges or values. There are four brush settings available:
- UniformBrushSettings,
- RangeBrushSettings,
- DesaturationBrushSettings,
- PaletteBrushSettings.
Each setting provides unique options for defining and applying color schemes, enhancing the TreeMap visualization.

Uniform brush

Range brush

Desaturation brush

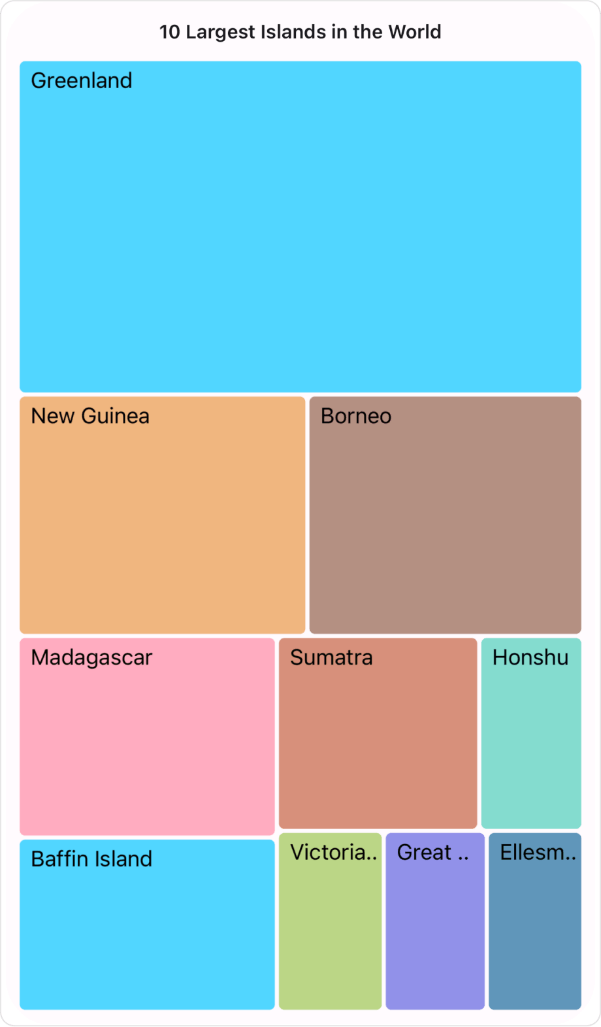
Palette brush
Different brush settings in the .NET MAUI TreeMap control
Selection
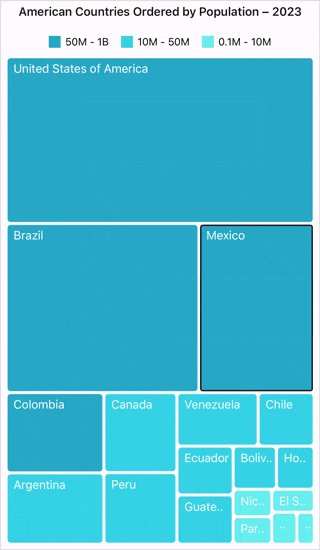
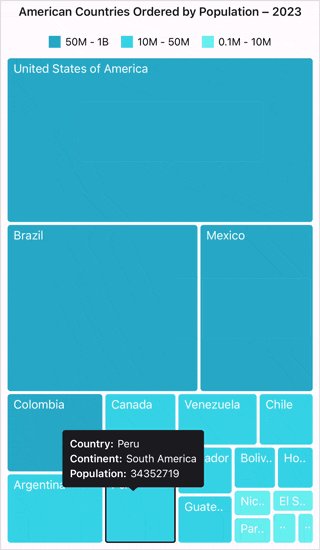
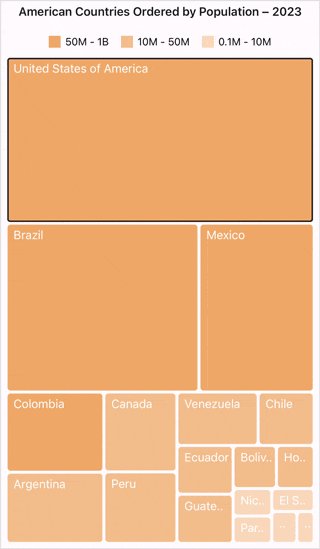
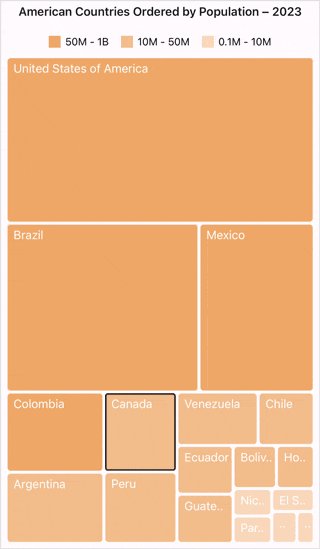
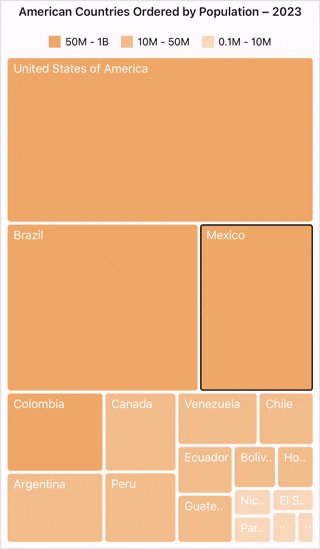
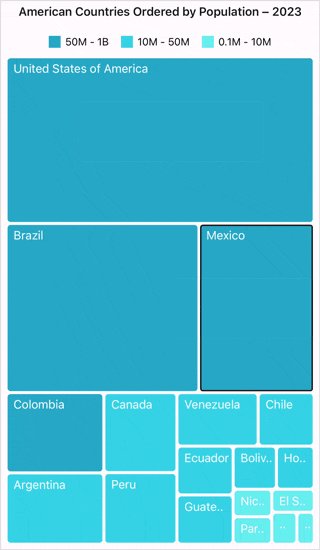
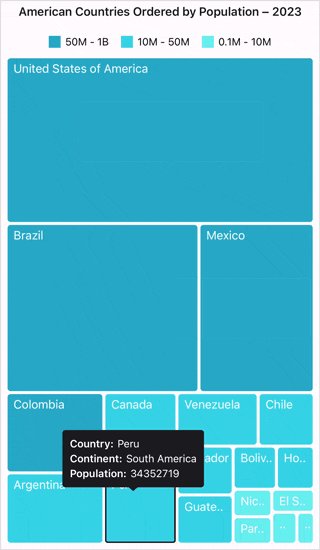
With the selection feature, you can distinguish specific groups or items, with tooltips providing additional information during interaction.

Selecting items in the .NET MAUI TreeMap control
Appearance customization
The .NET MAUI TreeMap control allows users to customize the stroke color, stroke width, background color, selection color, data template, and more.

Appearance customization in .NET MAUI TreeMap
Note: For more details, refer to the [.NET MAUI TreeMap documentation](help.syncfusion.com/maui/treemap/overview "Getting started with the .NET MAUI TreeMap").
Getting started with the .NET MAUI TreeMap control
We have explored the key features of the .NET MAUI TreeMap control. Let’s see how to integrate the control in your .NET MAUI app.
Step 1: Create a new .NET MAUI app
Open [Visual Studio](visualstudio.microsoft.com "Visual Studio") and [create a new .NET MAUI application](learn.microsoft.com/en-us/dotnet/maui/get-s.. "Build your first .NET MAUI app").
Step 2: Add the required NuGet package
Syncfusion .NET MAUI components are available in the [NuGet Gallery](nuget.org "NuGet Gallery"). To add the SfTreeMap to your project, open the NuGet package manager in Visual Studio and search for [Syncfusion.Maui.TreeMap](nuget.org/packages/Syncfusion.Maui.TreeMap "Syncfusion.Maui.TreeMap NuGet package"), and install it.
Step 3: Import and initialize the .NET MAUI TreeMap control
Now, add the Syncfusion.Maui.TreeMap namespace to your XAML page, and initialize the SfTreeMap control.
Refer to the following code example.
xmlns:treemap="clr-namespace:Syncfusion.Maui.TreeMap;assem.."
Step 4: Register the Syncfusion core handler
Then, register the Syncfusion core handler in the MauiProgram.cs file.
using Syncfusion.Maui.Core.Hosting;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
}
}
Step 5: Populate the TreeMap data source
Let’s create a model class and view model data using the actual data. Then, bind the DataSource of TreeMap to the XAML page.
Creating a model class
public class PopulationDetails { public string Country { get; set; } public string Continent { get; set; } public int Population { get; set; } }
Create a view model data with the actual data
public class PopulationViewModel { public PopulationViewModel() { this.PopulationDetails = new ObservableCollection() { new PopulationDetails() { Continent ="North America", Country = "United States of America", Population = 339996564 }, new PopulationDetails() { Continent ="South America", Country = "Brazil", Population = 216422446 }, new PopulationDetails() { Continent ="North America", Country = "Mexico", Population = 128455567 }, new PopulationDetails() { Continent ="South America", Country = "Colombia", Population = 52085168 }, new PopulationDetails() { Continent ="South America", Country = "Argentina", Population = 45773884 }, new PopulationDetails() { Continent ="North America", Country = "Canada", Population = 38781292 }, new PopulationDetails() { Continent ="South America", Country = "Peru", Population = 34352719 }, new PopulationDetails() { Continent ="South America", Country = "Venezuela", Population = 28838499 }, new PopulationDetails() { Continent ="South America", Country = "Chile", Population = 19629590 }, new PopulationDetails() { Continent ="South America", Country = "Ecuador", Population = 18190484 }, new PopulationDetails() { Continent ="North America", Country = "Guatemala", Population = 18092026 }, new PopulationDetails() { Continent ="South America", Country = "Bolivia", Population = 12388571 }, new PopulationDetails() { Continent ="North America", Country = "Honduras", Population = 10593798 }, new PopulationDetails() { Continent ="North America", Country = "Nicaragua", Population = 7046311 }, new PopulationDetails() { Continent ="South America", Country = "Paraguay", Population = 6861524 }, new PopulationDetails() { Continent ="North America", Country = "El Salvador", Population = 6364943 }, new PopulationDetails() { Continent ="North America", Country = "Costa Rica", Population = 5212173 }, new PopulationDetails() { Continent ="South America", Country = "Uruguay", Population = 3423109 }, }; }
public ObservableCollection PopulationDetails { get, set, } }
Bind the DataSource of TreeMap
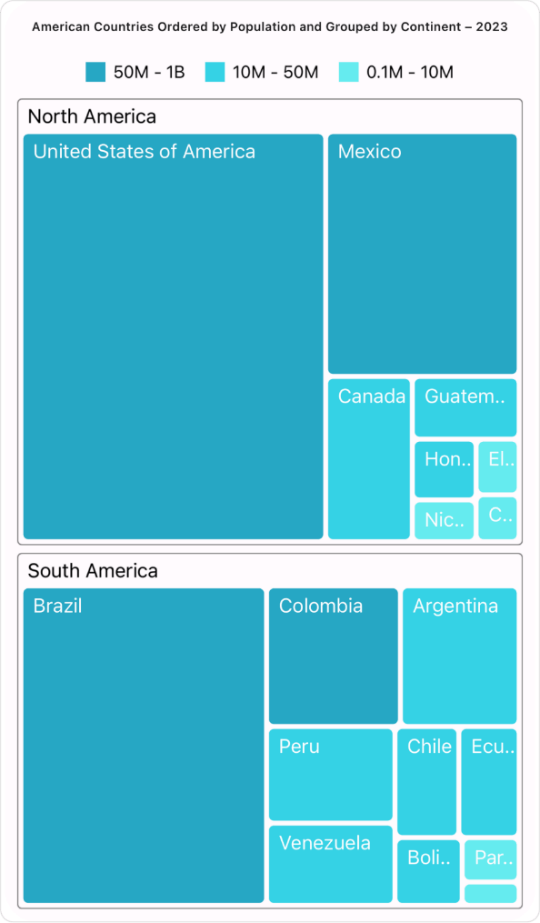
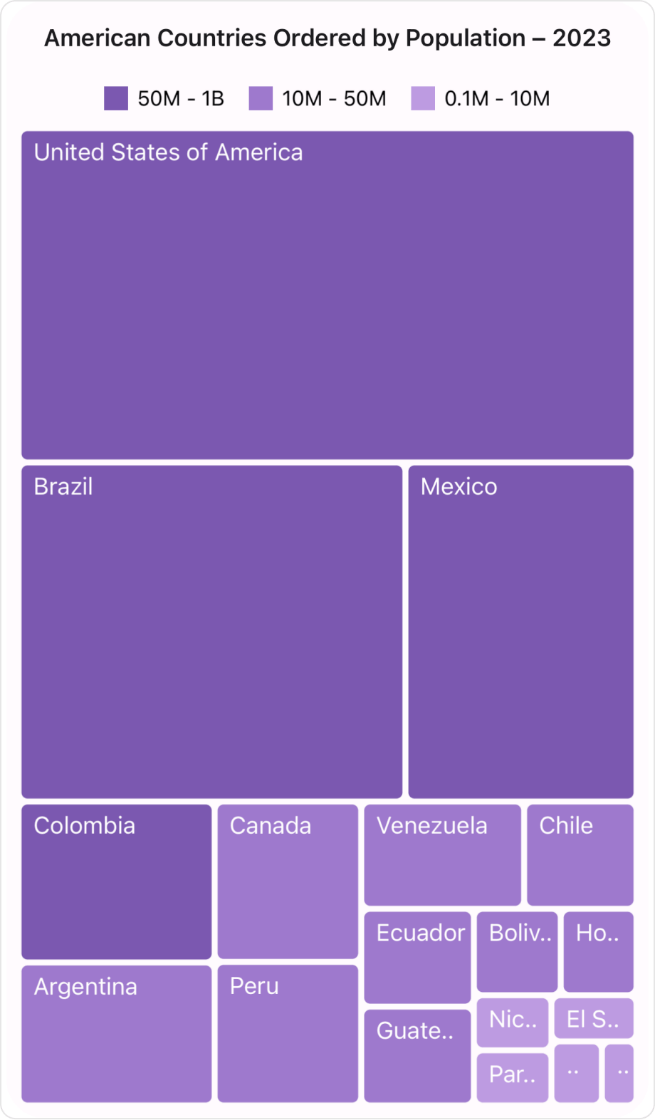
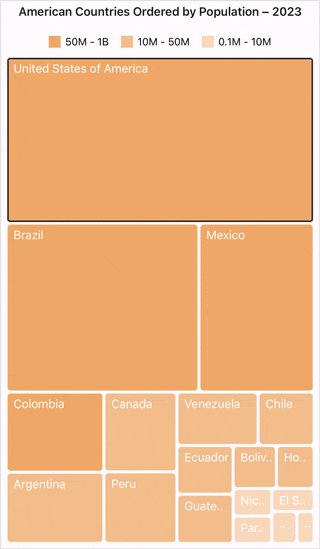
Now, you can run the application and visualize the specified data in the .NET MAUI TreeMap control.

.NET MAUI TreeMap control output
References
For more details, refer to the [.NET MAUI TreeMap control demo on GitHub](github.com/SyncfusionExamples/maui-treemap-.. ".NET MAUI TreeMap control demo on GitHub") and [getting started documentation.](help.syncfusion.com/maui/treemap/getting-st.. "Getting Started with .NET MAUI TreeMap")
[

Supercharge your cross-platform apps with Syncfusion's robust .NET MAUI controls.
Try It Free
](syncfusion.com/downloads/maui)
Conclusion
Thanks for reading! In this blog, we’ve explored the features of the new [.NET MAUI TreeMap](syncfusion.com/maui-controls/maui-tree-map ".NET MAUI TreeMap Control") control introduced in the [Essential Studio 2024 Volume 1](syncfusion.com/forums/187257/essential-stud.. "Essential Studio 2024 Volume 1") release. Check out our [Release Notes](help.syncfusion.com/common/essential-studio.. "Essential Studio Release Notes") and [What’s New](syncfusion.com/products/whatsnew "Essential Studio What’s New") pages to see the other updates in this release, and leave your feedback in the comments section below.
For existing Syncfusion customers, the newest version of Essential Studio is available on the [license and downloads page](syncfusion.com/account/downloads "Essential Studio License and Downloads page"). If you are not a customer, try our 30-day [free trial](syncfusion.com/downloads "Get free evaluation of the Essential Studio products") to check out these new features.
You can contact us through our [support forums](syncfusion.com/forums "Syncfusion Support Forum"), [feedback portal](syncfusion.com/feedback "Syncfusion Feedback Portal"), or [support portal](support.syncfusion.com "Syncfusion Support Portal"). We are always happy to assist you!
Related blogs
- [Syncfusion Essential Studio 2024 Volume 1 Is Here!](syncfusion.com/blogs/post/essential-studio-.. "Blog: Syncfusion Essential Studio 2024 Volume 1 Is Here!")
- [Streamline Your Progress Navigation with the New .NET MAUI StepProgressBar](syncfusion.com/blogs/post/dotnet-maui-step-.. "Blog: Streamline Your Progress Navigation with the New .NET MAUI StepProgressBar")
- [Introducing the New .NET MAUI Rotator Control](syncfusion.com/blogs/post/dotnet-maui-rotat.. "Blog: Introducing the New .NET MAUI Rotator Control")
- [Introducing the New .NET MAUI Radial Menu Control](syncfusion.com/blogs/post/dotnet-maui-radia.. "Blog: Introducing the New .NET MAUI Radial Menu Control")