TLDR: Exploring the robust features of the new Syncfusion Blazor Timeline, highlighting its orientation, items alignment, and customization of displaying items using templates.
We’re thrilled to introduce the new Syncfusion [Blazor Timeline](syncfusion.com/blazor-components/blazor-tim.. "Blazor Timeline Component") component as part of our [Essential Studio 2024 Volume 1](syncfusion.com/forums/187257/essential-stud.. "Essential Studio 2024 Volume 1") release.
The [Blazor Timeline](blazor.syncfusion.com/documentation/timelin.. "Getting Started with Blazor Timeline Component") is a tool to display a series of data in chronological order, providing a visually compelling and user-friendly experience. This showcases user activities, tracking progress, narrating historical timelines, and more. It includes several built-in features, such as orientation, opposite content, item alignment, reverse timeline, and template customization.

Integrating the Timeline Component in Blazor
In this blog, we’ll explore the key features of the Blazor Timeline component.
Use Cases
The Blazor Timeline component is well-suited for various applications:
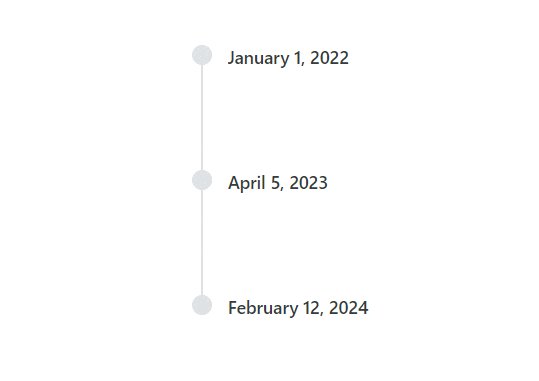
- Historical Events: Showcase historical milestones or company achievements with a clear and organized display of events over different years.
- Project Management: Effortlessly track project milestones, deadlines, and achievements, providing teams with a visual representation of progress throughout the project lifecycle.
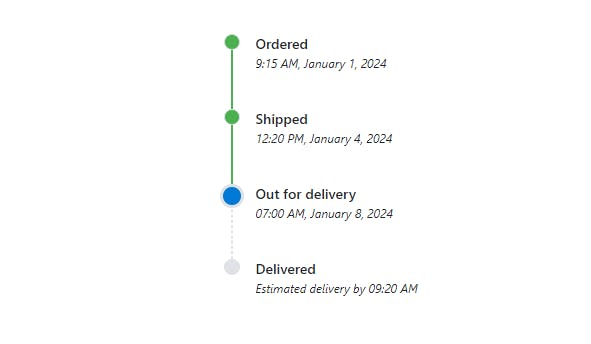
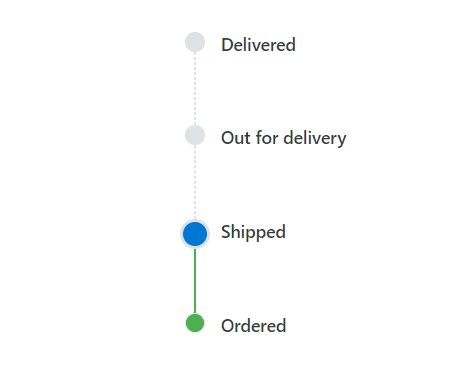
- Order Tracking: Guide users through the stages of an e-commerce application, from adding items to the cart to finalizing orders with clear and organized steps.
Key Features
The key features of the Timeline component are as follows:
- Orientations
- Display Additional Information
- Items alignment
- Reverse Timeline
- Customization using Templates.
Orientations
The Blazor Timeline component has two orientation modes:
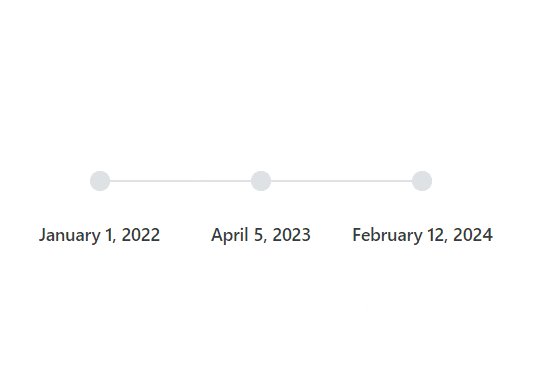
- Horizontal: Displays items side-by-side.
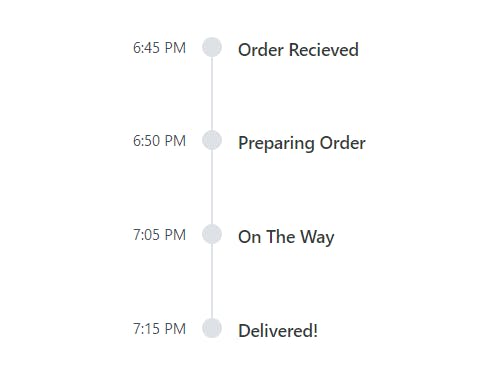
- Vertical: Default orientation that displays items one below the other.
In the following code example, the [Orientation](help.syncfusion.com/cr/blazor/Syncfusion.Bl.. "Orientation property for Blazor Timeline") property defines the layout options with possible values of [TimelineOrientation](help.syncfusion.com/cr/blazor/Syncfusion.Bl.. "TimelineOrientation class for Blazor Timeline").
@using Syncfusion.Blazor.Layouts @using Syncfusion.Blazor.Buttons
Change Orientation@code { private TimelineOrientation orientation = TimelineOrientation.Horizontal;
private void ChangeOrientation() { orientation = orientation == TimelineOrientation.Horizontal ? TimelineOrientation.Vertical : TimelineOrientation.Horizontal; } }

Orientations options in Blazor Timeline
Note: For more details, refer to [layout options in Blazor Timeline](blazor.syncfusion.com/documentation/timelin.. "Orientations in Blazor Timeline component") and [GitHub demos](blazor.syncfusion.com/demos/timeline/api?th.. "API in Blazor Timeline Component live demo").
Display Additional Information
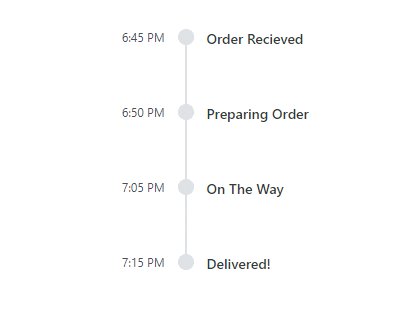
Enhance each timeline item with supplementary information positioned alongside the main content. This additional information, placed opposite to the main content, enriches the context of every item, providing users with a comprehensive view of the timeline.
You can set the supplementary information for each item using the [OppositeContent](help.syncfusion.com/cr/blazor/Syncfusion.Bl.. "OppositeContent property for Blazor Timeline") property.
Refer to the following example.
@using Syncfusion.Blazor.Layouts

Display Additional Information in Blazor Timeline
Note: For more details, refer to [set additional information to each Timeline item documentation.](blazor.syncfusion.com/documentation/timelin.. "Display additional information to each Timeline item documentation")
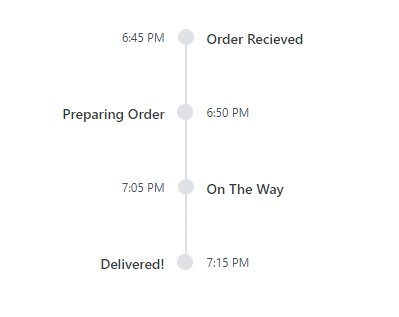
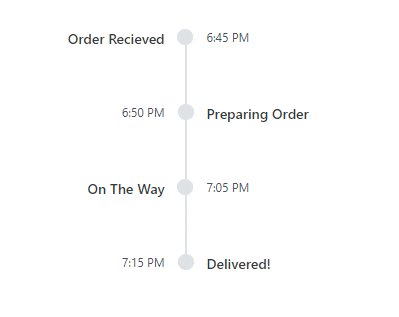
Items alignment
The Blazor Timeline component supports aligning the items’ content and opposite content as follows:
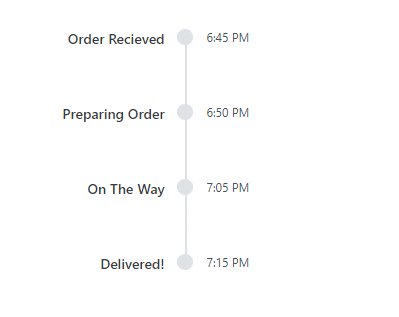
- Before: Align the item content to the left (or top for horizontal orientation) and the opposite content to the right (or bottom).
- After: The default alignment aligns the item content to the right (or bottom for horizontal orientation) and the opposite content to the left (or top).
- Alternate: Align the content of the first item to the right and the opposite content to the left, and vice versa for subsequent items.
- AlternateReverse: Align the content of the first item to the left and the opposite content to the right, and vice versa for subsequent items.
In the following code example, the [Alignment](help.syncfusion.com/cr/blazor/Syncfusion.Bl.. "Alignment property for Blazor Timeline") property aligns the items’ content and opposite content with possible values specified by [TimelineAlignment](help.syncfusion.com/cr/blazor/Syncfusion.Bl.. "TimelineAlignment class for Blazor Timeline").
@using Syncfusion.Blazor.Layouts

Items alignment in Blazor Timeline
Note: For more details, refer to [aligning the items’ content and opposite content documentation](blazor.syncfusion.com/documentation/timelin.. "Alignment in Blazor Timeline component") and the [GitHub live demo](blazor.syncfusion.com/demos/timeline/api?th.. "API in Blazor Timeline Component live demo").
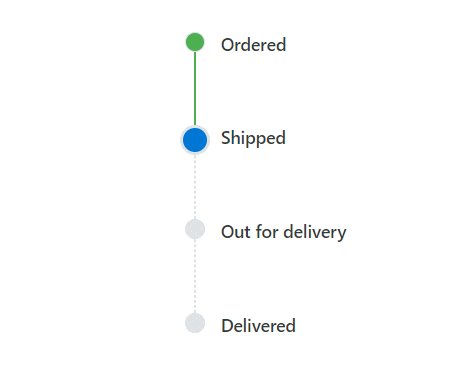
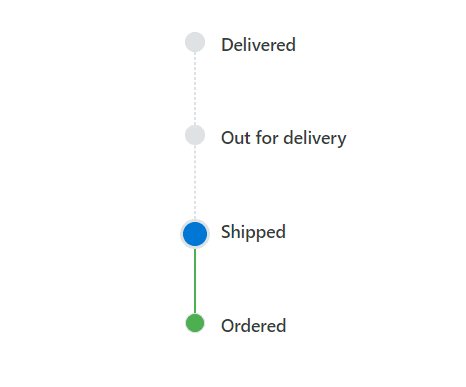
Reverse Timeline
The Blazor Timeline component offers the option to present timeline items in reverse order, providing a unique perspective and enhancing user engagement. This feature allows users to focus on the most recent events first, improving the overall usability of the timeline.
You can specify whether to display the Timeline items in reverse order using the [Reverse](help.syncfusion.com/cr/blazor/Syncfusion.Bl.. "Reverse property for Blazor Timeline") property.
Refer to the following code example.
@using Syncfusion.Blazor.Layouts @using Syncfusion.Blazor.Buttons
Change to Reverse@code { private bool isReverseTimeline { get; set; } = false;
private void UpdateTimeline() { isReverseTimeline = !isReverseTimeline; } }

Reverse Timeline in Blazor Timeline
Note: For more details, refer to [reversing the order of timeline items documentation](blazor.syncfusion.com/documentation/timelin.. "Reverse in Blazor Timeline component").
Customization using Templates
With the Blazor Timeline component, you can easily customize its appearance, including styling dot items and templating content. This feature provides a high level of flexibility and control over the timeline’s presentation, ensuring it matches your application’s design perfectly.
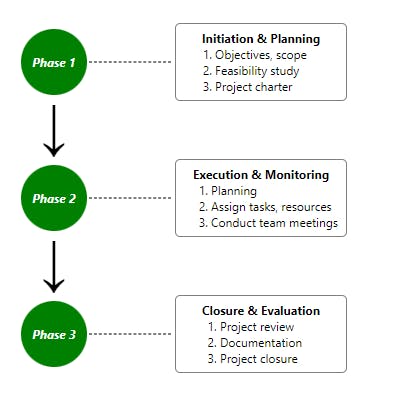
The following code example demonstrates the project management phases using the [Template](help.syncfusion.com/cr/blazor/Syncfusion.Bl.. "Template property for Blazor Timeline") property for customizing each item and its styling.
@using Syncfusion.Blazor.Layouts
- Objectives, scope
- Feasibility study
- Project charter
Execution & Monitoring
- Planning
- Assign tasks, resources
- Conduct team meetings
Closure & Evaluation
- Project review
- Documentation
- Project closure

Customization Templates in Blazor Timeline
Note: For more details, refer to the [customizing the display of items using templates in the Blazor Timeline documentation](blazor.syncfusion.com/documentation/timelin.. "Default Functionalities in Blazor Timeline Component").
References
For more details, refer to our complete [Blazor Timeline component demos](blazor.syncfusion.com/demos/timeline/defaul.. "Default Functionalities in Blazor Timeline Component live demo") and [documentation](blazor.syncfusion.com/documentation/timelin.. "Getting Started with Blazor Timeline Component").
Supported Platforms
The Timeline component is also available on the following platforms.
Platform
Live Demo
Documentation
[JavaScript](syncfusion.com/javascript-ui-controls/js-ti.. "JavaScript Timeline Control")
[JavaScript Timeline Demos](ej2.syncfusion.com/demos/#/material3/timeli.. "JavaScript Timeline live demos")
[Getting Started with JavaScript Timeline](ej2.syncfusion.com/documentation/timeline/g.. "Getting Started with JavaScript Timeline")
[Angular](syncfusion.com/angular-components/angular-t.. "Angular Timeline Control")
[Angular Timeline Demos](ej2.syncfusion.com/angular/demos/#/material.. "Angular Timeline live demos")
[Getting Started with Angular Timeline](ej2.syncfusion.com/angular/documentation/ti.. "Getting Started with Angular Timeline")
[React](syncfusion.com/react-components/react-timel.. "React Timeline Component")
[React Timeline Demos](ej2.syncfusion.com/react/demos/#/material3/.. "React Timeline live demos")
[Getting Started with React Timeline](ej2.syncfusion.com/react/documentation/time.. "Getting Started with React Timeline")
[Vue](syncfusion.com/vue-components/vue-timeline "Vue Timeline Control")
[Vue Timeline Demos](ej2.syncfusion.com/vue/demos/#/material3/ti.. "Vue Timeline live demos")
[Getting Started with Vue Timeline](ej2.syncfusion.com/vue/documentation/timeli.. "Getting Started with Vue Timeline")
[ASP.Net Core](syncfusion.com/aspnet-core-ui-controls/time.. "ASP.Net Core Timeline Control")
[ASP.Net Core Timeline Demos](ej2.syncfusion.com/aspnetcore/Timeline/Defa.. "ASP.Net Core Timeline live demos")
[Getting Started with ASP.Net Core Timeline](ej2.syncfusion.com/aspnetcore/documentation.. "Getting Started with ASP.Net Core Timeline")
[ASP.Net MVC](syncfusion.com/aspnet-mvc-ui-controls/timel.. "ASP.Net MVC Timeline Control")
[ASP.Net MVC Timeline Demos](ej2.syncfusion.com/aspnetmvc/Timeline/Defau.. "ASP.Net MVC Timeline live demos")
[Getting Started with ASP.Net MVC Timeline](ej2.syncfusion.com/aspnetmvc/documentation/.. "Getting Started with ASP.Net MVC Timeline")
Conclusion
Thanks for reading! In this blog, we have seen the features of the new Syncfusion [Blazor Timeline](syncfusion.com/blazor-components/blazor-tim.. "Blazor Timeline Component") component that rolled out in our [2024 Volume 1](syncfusion.com/forums/187257/essential-stud.. "Essential Studio 2024 Volume 1") release. These features are also listed on our [Release Notes](help.syncfusion.com/common/essential-studio.. "Essential Studio Release Notes") and the [What’s New](syncfusion.com/products/whatsnew "Essential Studio What’s New") pages. Try out the component and share your feedback as comments on this blog.
You can also reach us through our [support forums](syncfusion.com/forums "Syncfusion Support Forums"), [support portal](support.syncfusion.com "Syncfusion Support Portal"), or [feedback portal](syncfusion.com/feedback "Syncfusion Feedback Portal"). Our team is always ready to assist you!
Related blogs
- [Effortless Remote Debugging with Dev Tunnel in Visual Studio 2022](syncfusion.com/blogs/post/dev-tunnel-remote.. "Blog: Effortless Remote Debugging with Dev Tunnel in Visual Studio 2022")
- [What’s New in Syncfusion Blazor: 2024 Volume 1](syncfusion.com/blogs/post/whats-new-blazor-.. "Blog: What’s New in Syncfusion Blazor: 2024 Volume 1")
- [Create Responsive Web Designs Like a Pro with Blazor Media Query](syncfusion.com/blogs/post/responsive-web-bl.. "Blog: Create Responsive Web Designs Like a Pro with Blazor Media Query")
- [Perform Effortless CRUD Actions in Blazor DataGrid with Fluxor](syncfusion.com/blogs/post/crud-blazor-datag.. "Blog: Perform Effortless CRUD Actions in Blazor DataGrid with Fluxor")