TL;DR: The Syncfusion Blazor Diagram now supports Swimlane diagrams, facilitating visualizing complex business processes with ease. With detailed code examples, learn to create headers, phases, lanes, and add nodes programmatically or interactively. Dive into the blog for comprehensive insights.
A [Swimlane](en.wikipedia.org/wiki/Swimlane "Wikipedia Link: Swimlane") diagram is a powerful visualization tool that illustrates the intricate connections between various components of a business process and the corresponding departments responsible for each stage. By highlighting the logical relationships among different activities, it provides a clear and comprehensive overview, simplifying the comprehension of the process dynamics and the associated departmental responsibilities.
Syncfusion [Blazor Diagram](syncfusion.com/blazor-components/blazor-dia.. "Blazor Diagram") component is a fast and powerful library for visualizing, creating, and editing interactive diagrams. It supports creating flowcharts, organizational charts, mind maps, and more.
From the [2024 Volume 1](syncfusion.com/forums/187257/essential-stud.. "Essential Studio 2024 Volume 1") onwards, the Syncfusion Blazor Diagram component supports creating beautiful [swimlane](blazor.syncfusion.com/documentation/diagram.. "Getting Started with the Swimlane in Blazor Diagram Component") diagrams.

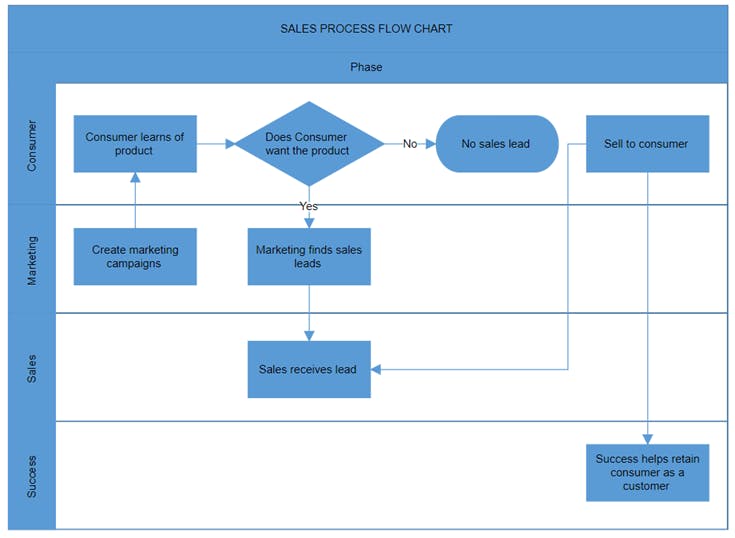
Swimlane diagram
Let’s see how to create a swimlane diagram using the Syncfusion Blazor Diagram component!
Brief introduction of swimlane elements
Before diving into the technical details, let’s take a moment to familiarize ourselves with the fundamental Swimlane elements such as header, phases, lanes, and their respective children.
Swimlane header
The swimlane header is key in defining the purpose of swimlanes. The Header property of a swimlane allows you to specify its textual description and customize its appearance.
Phases
The phase represents a subprocess that divides each lane horizontally or vertically, depending on the orientation of the swimlane. Within the swimlane, multiple phases can be incorporated to delineate different stages or subprocesses within the overall workflow.
Lanes
A lane represents a distinct functional unit or department within a business process, facilitating the mapping of activities within the unit itself or between different units.
We can add the required number of lanes to a swimlane and render them in the diagram. The lanes are automatically stacked inside the swimlane based on their order of addition. This ensures a structured representation of the process flow, enhancing clarity and organization within the diagram.
Lane children
To add nodes to a lane, simply include them in the lane’s children collection. These nodes represent tasks, decisions, events, gateways, milestones, or annotations, organizing the lane’s content for clear visualization of the workflow.
How to create a swimlane diagram using the Blazor Diagram component?
Let’s follow these steps to create a swimlane diagram easily using the Blazor Diagram component:
Step 1: Creating a basic swimlane diagram
We can create a swimlane diagram programmatically or interactively using the symbol palette.
Creating a swimlane is effortless with the shapes from the [symbol palette](blazor.syncfusion.com/documentation/diagram.. "Get Started with the Swimlane-Palette in Blazor Diagram Component"). The Blazor Diagram component supports adding lanes, phases, and other elements to the symbol palette.
The following code example demonstrates how to add swimlane shapes to the symbol palette.
@using Syncfusion.Blazor.Diagram @using Syncfusion.Blazor.Diagram.SymbolPalette
@code { //Reference the symbol preview. DiagramSize SymbolPreview; //Define symbol margin. SymbolMargin SymbolMargin = new SymbolMargin { Left = 15, Right = 15, Top = 15, Bottom = 15 };
SfSymbolPaletteComponent symbolpalette;
//Define palette collection. DiagramObjectCollection Palettes = new DiagramObjectCollection();
// Defines palette's swimlane-shape collection. DiagramObjectCollection SwimlaneNodes = new DiagramObjectCollection();
protected override void OnInitialized() { InitPaletteModel(); }
private void InitPaletteModel() { Palettes = new DiagramObjectCollection();
SwimlaneNodes = new DiagramObjectCollection();
//create a horizontal lane. Lane horizontalLane = new Lane() { ID = "HorizontalSwimlane", Orientation = Orientation.Horizontal, Height = 100, Width = 150, // Style = new TextStyle() { Fill = "orange", StrokeColor = "black" }, Header = new SwimlaneHeader() { Annotation = new ShapeAnnotation() { Content = "Lane Title" }, Style = new TextStyle() { Fill = "lightblue", StrokeColor = "black" }, Width = 25, Height = 100 }, };
//create a vertical lane. Lane verticalLane = new Lane() { ID = "VerticalSwimlane", Orientation = Orientation.Vertical, Height = 150, Width = 100, // Style = new TextStyle() { Fill = "orange", StrokeColor = "black" }, Header = new SwimlaneHeader() { Annotation = new ShapeAnnotation() { Content = "Lane Title" }, Style = new TextStyle() { Fill = "lightblue", StrokeColor = "black" }, Width = 100, Height = 25 }, };
//create a horizontal phase. Phase horizontalPhase = new Phase() { ID = "HorizontalPhase", Orientation = Orientation.Horizontal, Width = 80, Height = 1, Style = new ShapeStyle() { Fill = "#5b9bd5", StrokeColor = "#5b9bd5" } };
//create a vertical phase. Phase verticalPhase = new Phase() { ID = "VerticalPhase", Orientation = Orientation.Vertical, Width = 1, Height = 80, Style = new ShapeStyle() { Fill = "#5b9bd5", StrokeColor = "#5b9bd5" } };
SwimlaneNodes = new DiagramObjectCollection() { horizontalLane, verticalLane, horizontalPhase, verticalPhase };
Palettes = new DiagramObjectCollection() { new Palette(){Symbols =SwimlaneNodes,Title="Swimlane Shapes",ID="SwimlaneShapes" }, }; } }
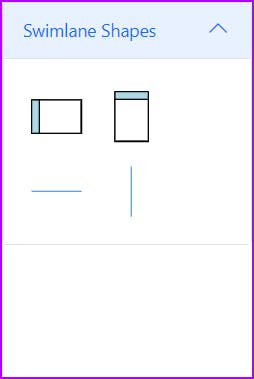
Refer to the following image.

Adding swimlane shapes to the symbol palette
The following GIF image demonstrates how to create a swimlane diagram with phase, lane, and children nodes using the symbol palette.

Creating a swimlane diagram using the shapes added in the symbol palette
To create a swimlane programmatically, you need to define the swimlane object and then add it to the swimlanes collection of the diagram. When a swim lane is created, one lane and one phase are automatically added by default.
The following code example demonstrates how to create a swimlane diagram programmatically.
@using Syncfusion.Blazor.Diagram
@code { //Define the diagram's swimlane collection. DiagramObjectCollection SwimlaneCollections = new DiagramObjectCollection();
protected override void OnInitialized() { // A swimlane is created and stored in the swimlanes collection. Swimlane swimlane = new Swimlane() { OffsetX = 400, OffsetY = 200, Height = 120, Width = 450, }; // Add swimlane. SwimlaneCollections.Add(swimlane); } }
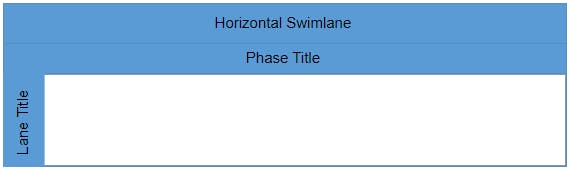
Refer to the following image.

Programmatically creating a swimlane diagram using the Blazor Diagram component
Step 2: Adding a lane
We can create a [lane](blazor.syncfusion.com/documentation/diagram.. "Lane interaction in Blazor Diagram Component") and add it to the lanes collection. For the horizontal swimlane, we should set its [Height](help.syncfusion.com/cr/blazor/Syncfusion.Bl..1fh9um6_gaMzYxNDQwMDUwLjE3MTI2MzA4MjE._ga_41J4HFMX1JMTcxMjkxMTgwNy4xNy4xLjE3MTI5MTI3NjAuMC4wLjA.#Syncfusion_Blazor_Diagram_SwimlaneChild_Height "Height property for the Blazor Diagram"). For the vertical swimlane, we should set its [Width](help.syncfusion.com/cr/blazor/Syncfusion.Bl..1fh9um6_gaMzYxNDQwMDUwLjE3MTI2MzA4MjE._ga_41J4HFMX1JMTcxMjkxMTgwNy4xNy4xLjE3MTI5MTI3NjAuMC4wLjA.#Syncfusion_Blazor_Diagram_SwimlaneChild_Width "Width property for the Blazor Diagram"). Furthermore, we can customize the lane and its header using the [Style](help.syncfusion.com/cr/blazor/Syncfusion.Bl..1fh9um6_gaMzYxNDQwMDUwLjE3MTI2MzA4MjE._ga_41J4HFMX1J*MTcxMjkxMTgwNy4xNy4xLjE3MTI5MTI3NjAuMC4wLjA.#Syncfusion_Blazor_Diagram_SwimlaneHeader_Style "Style property for the Blazor Diagram") property.
The following code example explains how to define and customize a lane and its header.
@using Syncfusion.Blazor.Diagram
@code { // Define the diagram's swimlane collection. DiagramObjectCollection SwimlaneCollections = new DiagramObjectCollection();
protected override void OnInitialized() { // A swimlane is created and stored in the swimlanes collection. Swimlane swimlane = new Swimlane() { Header = new SwimlaneHeader() { Annotation = new ShapeAnnotation() { Content = "SALES PROCESS FLOW CHART" }, Height = 50, }, OffsetX = 400, OffsetY = 200, Height = 120, Width = 450, Lanes = new DiagramObjectCollection() { new Lane() { Height = 100, Header = new SwimlaneHeader() { Width = 30, Style = new TextStyle() { Fill = "Teal" }, Annotation = new ShapeAnnotation() { Content = "Consumer", Style = new TextStyle() { Color = "White", TextDecoration = TextDecoration.Underline, Italic = true, Bold = true } } } } } };
// Add swimlane. SwimlaneCollections.Add(swimlane); } }
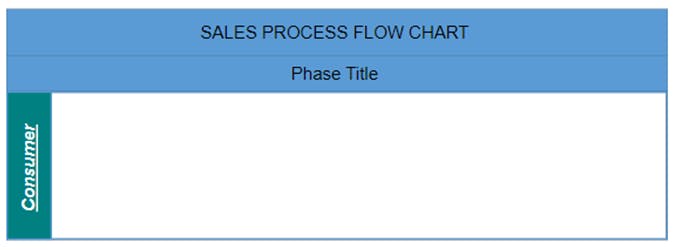
Refer to the following image.

Adding and customizing a lane and its header in the Blazor Swimlane Diagram
Step 3: Adding a phase
You can create a [phase](blazor.syncfusion.com/documentation/diagram.. "Phase in Blazor Diagram Component") and add it to the swimlane phases collection. For a horizontal swimlane, we should set the [Width](help.syncfusion.com/cr/blazor/Syncfusion.Bl..1pml9k3_gaMzYxNDQwMDUwLjE3MTI2MzA4MjE._ga_41J4HFMX1JMTcxMjkxMTgwNy4xNy4xLjE3MTI5MTMwOTkuMC4wLjA.#Syncfusion_Blazor_Diagram_SwimlaneChild_Width "Width property for the Blazor Swimlane Child") of the phase. For a Vertical swimlane, we should set the [Height](help.syncfusion.com/cr/blazor/Syncfusion.Bl..vpxt59_gaMzYxNDQwMDUwLjE3MTI2MzA4MjE._ga_41J4HFMX1JMTcxMjkxMTgwNy4xNy4xLjE3MTI5MTMwOTkuMC4wLjA.#Syncfusion_Blazor_Diagram_SwimlaneChild_Height "Height property for the Blazor Swimlane Child") of the phase. Furthermore, we can customize the phase and its header using the [Style](help.syncfusion.com/cr/blazor/Syncfusion.Bl..1ljl61p_gaMzYxNDQwMDUwLjE3MTI2MzA4MjE._ga_41J4HFMX1J*MTcxMjkxNjM1NC4xOC4xLjE3MTI5MTcyNjMuMC4wLjA.#Syncfusion_Blazor_Diagram_SwimlaneHeader_Style "Style property for the Blazor Swimlane Child") property.
The following code example explains how to define and customize a phase and its header.
@using Syncfusion.Blazor.Diagram
@code { //Define the diagram's swimlane collection. DiagramObjectCollection SwimlaneCollections = new DiagramObjectCollection();
protected override void OnInitialized() { // A swimlane is created and stored in the swimlanes collection. Swimlane swimlane = new Swimlane() { Header = new SwimlaneHeader() { Annotation = new ShapeAnnotation() { Content = "SALES PROCESS FLOW CHART" }, Height = 50, }, OffsetX = 400, OffsetY = 200, Height = 150, Width = 450, Phases = new DiagramObjectCollection() { new Phase() { Width = 450, Header = new SwimlaneHeader() { Annotation = new ShapeAnnotation(){Content = "Phase 1", Style = new TextStyle(){ Color = "White", TextDecoration = TextDecoration.Underline, Italic = true, Bold = true} }, Height = 30 }, Style = new TextStyle(){Fill = "Teal"}, } } }; // Add swimlane. SwimlaneCollections.Add(swimlane); } }
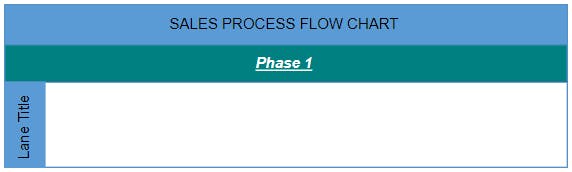
Refer to the following image.

Adding and customizing a phase and its header in the Blazor Swimlane Diagram
Step 4: Adding nodes into a lane
To add nodes to a lane, we should add a node collection to the lane’s children collection. The node’s LaneOffsetX and LaneOffsetY properties will position the element in the lane canvas. By default, lane children will maintain a 20px padding from the lane canvas.
The following code example explains how to add nodes to a lane.
@using Syncfusion.Blazor.Diagram
@code { //Define the diagram's swimlane collection. DiagramObjectCollection SwimlaneCollections = new DiagramObjectCollection();
protected override void OnInitialized() { // A swimlane is created and stored in the swimlanes collection. Swimlane swimlane = new Swimlane() { Header = new SwimlaneHeader() { Annotation = new ShapeAnnotation() { Content = "SALES PROCESS FLOW CHART" }, Height = 50, }, OffsetX = 400, OffsetY = 200, Height = 120, Width = 450, Lanes = new DiagramObjectCollection() { new Lane(){Height = 100, Header = new SwimlaneHeader(){ Width = 30, Annotation = new ShapeAnnotation(){ Content = "Consumer" } }, Children = new DiagramObjectCollection() { new Node(){Height = 50, Width = 50, LaneOffsetX = 100, LaneOffsetY = 30}, new Node(){Height = 50, Width = 50, LaneOffsetX = 250, LaneOffsetY = 30}, } }, } }; // Add swimlane. SwimlaneCollections.Add(swimlane); } }
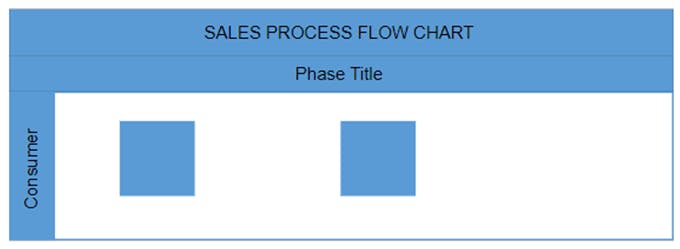
Refer to the following image.

Adding nodes to a lane in the Blazor Swimlane Diagram
References
For more details, refer to the [Blazor Swimlane Diagram documentation](blazor.syncfusion.com/documentation/diagram.. "Getting Started with the Swimlane in Blazor Diagram Component") and [web](blazor.syncfusion.com/demos/diagramcomponen.. "Swimlanes in Blazor Diagram Component live demo") and [GitHub demos](github.com/SyncfusionExamples/Blazor-Diagra.. "Blazor Diagram GitHub demo").
Conclusion
Thanks for reading! This blog explores the new [Swimlane](blazor.syncfusion.com/documentation/diagram.. "Getting Started with the Swimlane in Blazor Diagram Component") feature added in the Syncfusion [Blazor Diagram](syncfusion.com/blazor-components/blazor-dia.. "Blazor Diagram Component") component as part of the [2024 Volume 1](syncfusion.com/forums/187257/essential-stud.. "Essential Studio 2024 Volume 1") release. Mastering Swimlane diagrams opens opportunities for enhanced process visualization and improved decision-making. Incorporating Swimlane diagrams into your apps empowers users to understand complex business processes efficiently and drive organizational efficiency.
Also, check out the other new updates in this 2024 volume 1 release through our [Release Notes](help.syncfusion.com/common/essential-studio.. "Essential Studio Release Notes") and [What’s New](syncfusion.com/products/whatsnew "Essential Studio What’s New") pages.
Try out these features and share your feedback as comments on this blog. You can also reach us through our [support forums](syncfusion.com/forums "Syncfusion Support Forums"), [support portal](support.syncfusion.com "Syncfusion Support Portal"), or [feedback portal](syncfusion.com/feedback "Syncfusion Feedback Portal"). We are always happy to assist you!
Related blogs
- [Easily Customize the Toolbar in Blazor PDF Viewer](syncfusion.com/blogs/post/customize-toolbar.. "Blog: Easily Customize the Toolbar in Blazor PDF Viewer")
- [Introducing the New Blazor Timeline Component](syncfusion.com/blogs/post/new-blazor-timeli.. "Blog: Introducing the New Blazor Timeline Component")
- [Effortless Remote Debugging with Dev Tunnel in Visual Studio 2022](syncfusion.com/blogs/post/dev-tunnel-remote.. "Blog: Effortless Remote Debugging with Dev Tunnel in Visual Studio 2022")
- [What’s New in Syncfusion Blazor: 2024 Volume 1](syncfusion.com/blogs/post/whats-new-blazor-.. "Blog: What’s New in Syncfusion Blazor: 2024 Volume 1")