Revolutionize Your User Experience with the New .NET MAUI Parallax View
TLDR: Exploring the features of the new .NET MAUI Parallax View control and the steps to integrate it into your .NET MAUI application.
Introducing a new vivid layout control in the Syncfusion [.NET MAUI](syncfusion.com/maui-controls ".NET MAUI controls") framework for the [2024 Volume 1](syncfusion.com/forums/187257/essential-stud.. "Essential Studio 2024 Volume 1") release, the [Parallax View](syncfusion.com/maui-controls/maui-parallax-.. ".NET MAUI Parallax View Control").
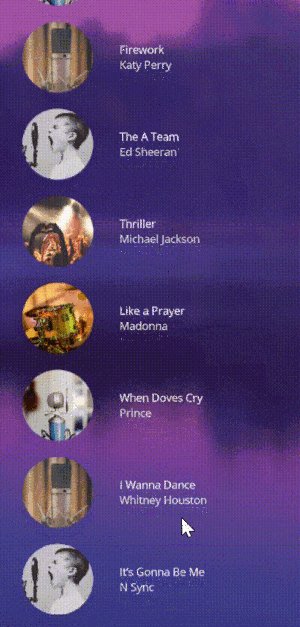
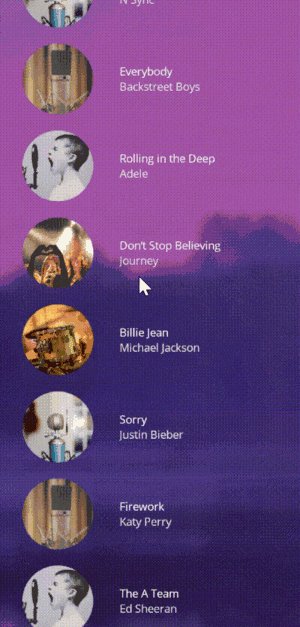
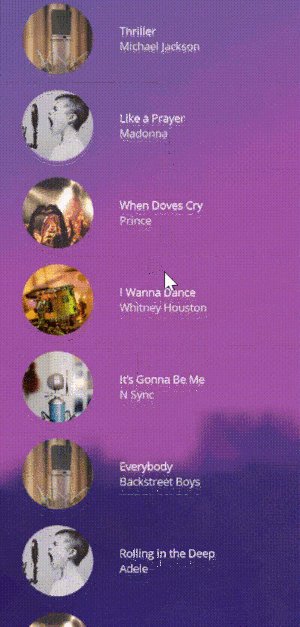
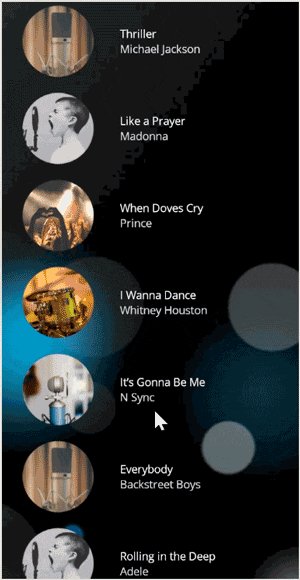
The .NET MAUI Parallax View is a visual effect that binds the scroll position of a foreground element (e.g., a list) to a background element and moves the background element at a different speed. This will add a captivating parallax effect to your user interface, enriching the user experience.

.NET MAUI Parallax View control
Let’s explore the key features and discover how to use the .NET MAUI Parallax View control to improve your app’s user interface.
Key features
The key features of the new .NET MAUI Parallax View are as follows:
Customize the Parallax scroll speed
Tailor the parallax scroll speed to match your app’s requirements and user preferences. Whether it’s a subtle effect or an immersive scroll, adjust the speed to create the perfect visual experience.

Customizing the scroll speed in .NET MAUI Parallax View
Set any background view
You can customize the parallax effect by setting any type of background view, including images or layouts. The Parallax View adapts to your design choices, ensuring seamless integration with your app’s aesthetics.
Orientation types
Enjoy flexibility in design with support for both horizontal and vertical scrolling orientations. The Parallax View adapts to your app’s layout, allowing for versatile implementations across different screen sizes and orientations.
Note: For more details, refer to the [.NET MAUI Parallax View control documentation](help.syncfusion.com/maui/parallax-view/gett.. "Getting started with .NET MAUI Parallax View").
Getting started with the .NET MAUI Parallax View
We have seen the user-friendly features of the .NET MAUI Parallax View. Let’s see how to add it to your .NET MAUI app by following these steps.
Step 1: Create a .NET MAUI app
First, create a [.NET MAUI application.](learn.microsoft.com/en-us/dotnet/maui/get-s.. "Build your first .NET MAUI app")
Step 2: Add the .NET MAUI Parallax View NuGet package
Syncfusion .NET MAUI controls are available in the [NuGet gallery](nuget.org "NuGet gallery"). To add the .NET MAUI Parallax View control to your project, open the NuGet package manager in [Visual Studio](visualstudio.microsoft.com "Visual Studio"), search for Syncfusion.Maui.ParallaxView, and install it.
Step 3: Add the namespace
Add the Syncfusion.Maui.ParallaxView namespace in your XAML page and initialize the .NET MAUI Parallax View control.
Step 4: Register the handler
Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion .NET MAUI controls. So, in the MauiProgram.cs file, register the handler for Syncfusion core.
Refer to the following code example.
using Microsoft.Extensions.Logging; using Syncfusion.Maui.Core.Hosting;
namespace ParallaxViewGettingStarted { public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp() .ConfigureSyncfusionCore() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); });
return builder.Build(); } } }
Step 5: Adding content to the Parallax View
The [Content](help.syncfusion.com/cr/maui/Syncfusion.Maui.. "Content property of .NET MAUI Parallax View") property represents the background view of a parallax view. You can set any kind of view to the Content property, such as Image and StackLayout.
Refer to the following code example.
Step 6: Binding source to the Parallax View
The [Source](help.syncfusion.com/cr/maui/Syncfusion.Maui.. "Source property of .NET MAUI Parallax View") represents the foreground view of the Parallax View. The value of the Source property should be a scrollable content or the view that implements the [IParallaxView](help.syncfusion.com/cr/maui/Syncfusion.Maui.. "IParallaxView interface in .NET MAUI Parallax View") interface.
The [SfParallaxView](help.syncfusion.com/cr/maui/Syncfusion.Maui.. "SfParallaxView class in .NET MAUI") has built-in parallax scrolling support for the following controls:
- [ScrollView](learn.microsoft.com/en-us/dotnet/maui/user-.. "ScrollView in .NET MAUI Framework") and
- [Syncfusion .NET MAUI ListView](syncfusion.com/maui-controls/maui-listview ".NET MAUI ListView")
The following code example demonstrates how to bind the Syncfusion .NET MAUI ListView to the Source property of the .NET MAUI Parallax View.
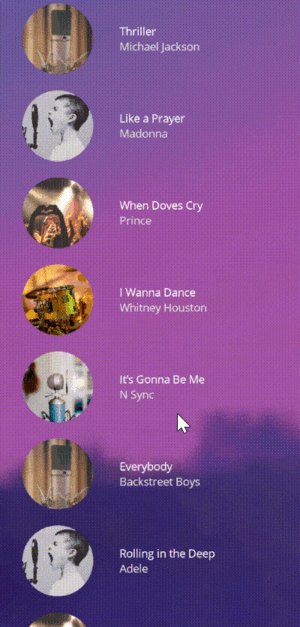
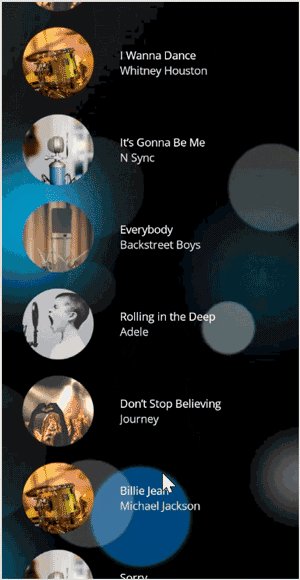
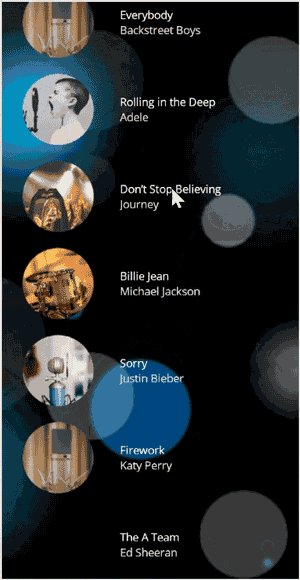
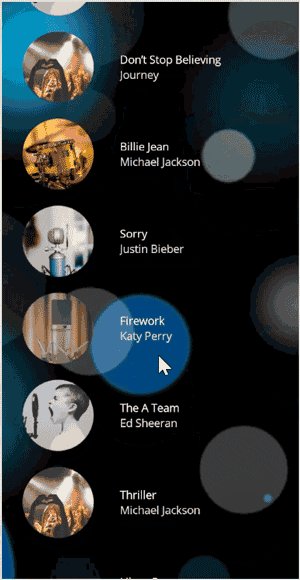
After executing the above code examples, we’ll get the following output.

Integrating Parallax View in a .NET MAUI app
GitHub reference
For more details, refer to the [.NET MAUI Parallax View demo on GitHub](github.com/SyncfusionExamples/MAUI-Parallax.. ".NET MAUI Parallax View demo on GitHub").
[

Supercharge your cross-platform apps with Syncfusion's robust .NET MAUI controls.
Try It Free
](syncfusion.com/downloads/maui)
Conclusion
Thanks for reading! In this blog, we’ve experienced the immersive world of parallax effects with the new [.NET MAUI Parallax View](syncfusion.com/maui-controls/maui-parallax-.. ".NET MAUI Parallax View Control") control in the [2024 Volume 1](syncfusion.com/forums/187257/essential-stud.. "Essential Studio 2024 Volume 1") release. With its versatile features, including customizable scroll speed and support for various content types, the Parallax View empowers developers to create engaging and visually stunning user interfaces.
You can learn more about the latest .NET MAUI advancements on our [Release Notes](help.syncfusion.com/common/essential-studio.. "Essential Studio Release Notes") and [What’s New](syncfusion.com/products/whatsnew "Essential Studio What’s New") pages. Try them out and leave your feedback in the comments section below!
The new version is available for existing customers on the [License and Downloads](syncfusion.com/account/downloads "Essential Studio License and Downloads page") page. If you are not a Syncfusion customer, try our 30-day [free trial](syncfusion.com/downloads "Get the free evaluation of the Essential Studio products") to check out our available features.
You can also contact us through our [support forum](syncfusion.com/forums "Syncfusion Support Forum"), [support portal](support.syncfusion.com "Syncfusion Support Portal"), or [feedback portal](syncfusion.com/feedback "Syncfusion Feedback Portal"). We are always happy to assist you!
Related blogs
- [Chart of the Week: Creating a .NET MAUI Column Chart to Visualize the Corporate Investment in AI](syncfusion.com/blogs/post/maui-column-chart.. "Blog: Chart of the Week: Creating a .NET MAUI Column Chart to Visualize the Corporate Investment in AI")
- [Introducing the New .NET MAUI TreeMap Control](syncfusion.com/blogs/post/dotnet-maui-treem.. "Blog: Introducing the New .NET MAUI TreeMap Control")
- [Streamline Your Progress Navigation with the New .NET MAUI StepProgressBar](syncfusion.com/blogs/post/dotnet-maui-step-.. "Blog: Streamline Your Progress Navigation with the New .NET MAUI StepProgressBar")
- [Introducing the New .NET MAUI Rotator Control](syncfusion.com/blogs/post/dotnet-maui-rotat.. "Blog: Introducing the New .NET MAUI Rotator Control")