TL;DR: Want to give your Blazor PDF Viewer a makeover? This blog unlocks the hidden customization power of the toolbar. Craft a user-friendly experience with a streamlined interface, mobile optimization, and even custom functionalities!
The default toolbar in Syncfusion’s [Blazor PDF Viewer](syncfusion.com/blazor-components/blazor-pdf.. "Syncfusion Blazor PDF Viewer") offers a range of functionalities for navigating and interacting with PDF documents. But what if you want a more streamlined experience specific to your application’s needs?
In that scenario, you can use the toolbar customization options in the Syncfusion [Blazor PDF Viewer (NextGen)](blazor.syncfusion.com/documentation/pdfview.. "Migration from PDF Viewer to PDF Viewer (NextGen)"). It allows you to present only the essential tools and enhance user experience. This feature is available in our [Essential Studio 2024 Volume 1](syncfusion.com/forums/187257/essential-stud.. "Essential Studio 2024 Volume 1") release.
Let’s explore this new user-friendly feature!
Why customize the toolbar?
There are several compelling reasons to customize the toolbar:
- Improved user experience: Provide a focused set of tools relevant to your app’s use case. This avoids overwhelming users with unnecessary options and streamlines the interaction with the PDF document.
- Enhanced workflow efficiency: Prioritize frequently used tools for quicker access, boosting user productivity.
- Brand consistency: Align the toolbar’s appearance with your app’s overall design for a cohesive user experience.
Customizing the toolbar in Syncfusion Blazor PDF Viewer
Syncfusion Blazor PDF Viewer offers various toolbar customization options. Let’s explore them with code examples.
Disable the default toolbar
The toolbar will appear when the EnableToolbar option is turned on. If you want to [disable the toolbar](blazor.syncfusion.com/documentation/pdfview.. "Show or hide toolbar") in the PDF Viewer, then set the [EnableToolbar](help.syncfusion.com/cr/blazor/Syncfusion.Bl.. "EnableToolbar property of Blazor PDF Viewer") property as false. Refer to the following code example.
@* Disable the primary toolbar using the EnableToolbar property *@
Refer to the following image.

Disabling the default toolbar in Blazor PDF Viewer
Enable/disable individual tools
First, choose the default tools (Ex, zoom, navigation, and search) that need to be displayed in the toolbar.
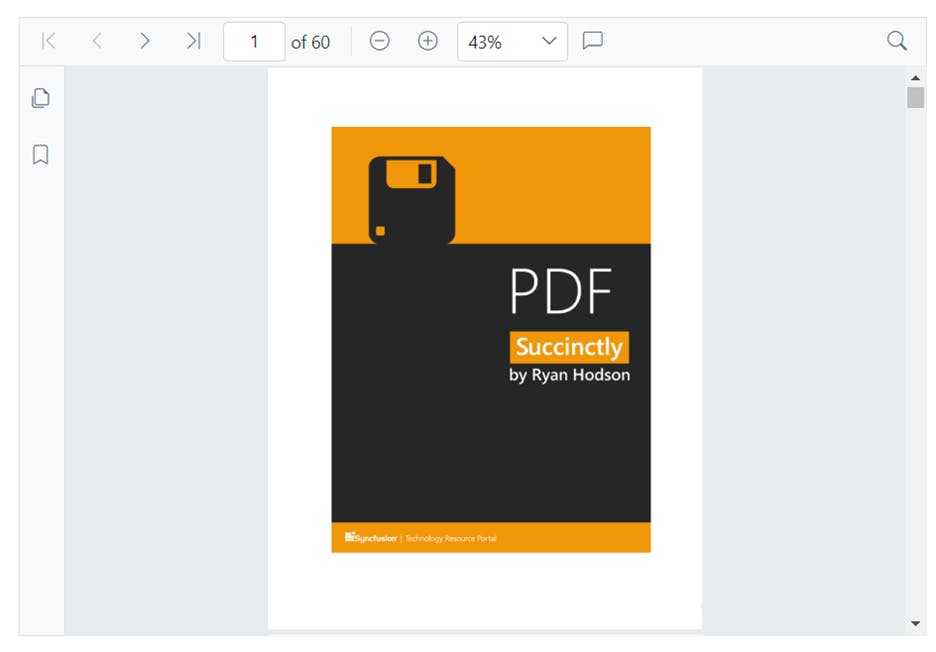
Using the [ToolbarItems](help.syncfusion.com/cr/blazor/Syncfusion.Bl.. "ToolbarItems property of Blazor PDF Viewer") property, we can display or hide the default toolbar items within the PDF Viewer. Refer to the following code example.
@code { public string DocumentPath { get; set; } = "wwwroot/data/PDF_Succinctly.pdf"; // Enable only zooming, navigation, and search-related toolbar items in the primary toolbar. List ToolbarItems = new List() { ToolbarItem.PageNavigationTool, ToolbarItem.MagnificationTool, ToolbarItem.CommentTool, ToolbarItem.SearchOption }; } Enabling toolbar items in Blazor PDF Viewer
### Rearrange tool order
Let’s arrange the toolbar items in a specific order based on their significance or frequency of use.
By employing the following code example, we can modify the arrangement of [ToolbarItems](help.syncfusion.com/cr/blazor/Syncfusion.Bl.. "ToolbarItems property of Blazor PDF Viewer") by rearranging their order. Here, we will relocate the open option to the last position within the list of center-aligned items in the toolbar.
Enabling toolbar items in Blazor PDF Viewer
### Rearrange tool order
Let’s arrange the toolbar items in a specific order based on their significance or frequency of use.
By employing the following code example, we can modify the arrangement of [ToolbarItems](help.syncfusion.com/cr/blazor/Syncfusion.Bl.. "ToolbarItems property of Blazor PDF Viewer") by rearranging their order. Here, we will relocate the open option to the last position within the list of center-aligned items in the toolbar.
@code { List ToolbarItems = new List() { // The position of the print and open buttons have been changed. ToolbarItem.PageNavigationTool, ToolbarItem.PrintOption, ToolbarItem.SelectionTool, ToolbarItem.MagnificationTool, ToolbarItem.PanTool, ToolbarItem.UndoRedoTool, ToolbarItem.CommentTool, ToolbarItem.AnnotationEditTool, ToolbarItem.SearchOption, ToolbarItem.DownloadOption, ToolbarItem.OpenOption }; }
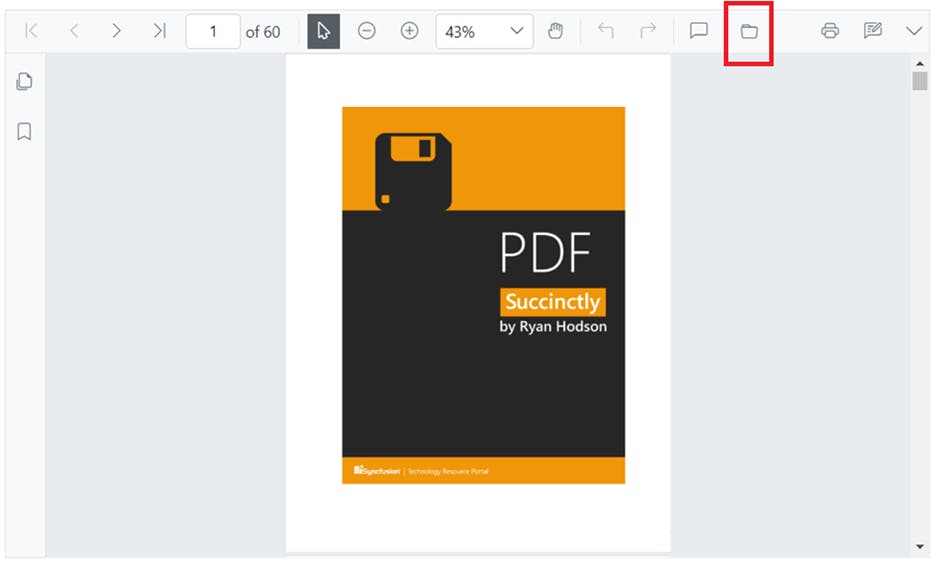
Refer to the following image.

Rearranging toolbar items in Blazor PDF Viewer
Add custom tools
We can also integrate custom functionalities beyond the default options. This could involve buttons to trigger specific actions within your Blazor app.
In the following code example, we’ve eliminated all pre-existing toolbar items and introduced a custom button for saving the PDF document.
@using Syncfusion.Blazor.SfPdfViewer; @using Syncfusion.Blazor.Navigations;
@code { SfPdfViewer2 Viewer; MemoryStream stream;
private string DocumentPath { get; set; } = "cdn.syncfusion.com/content/pdf/pdf-succinct..";
// List that provides the position and element for the custom toolbar items. public List CustomToolbarItems = new List() { new PdfToolbarItem (){ Template = @GetTemplate("Save")} };
// Get the render fragment element for the custom toolbar items in the primary toolbar. private static RenderFragment GetTemplate(string name) { return __builder => { if (name == "Save") { } }; }
// Action for the custom toolbar items in the primary toolbar. public async void ClickAction(ClickEventArgs Item) { if (Item.Item.Id == "save") { //Gets the loaded PDF document with the changes. byte[] data = await Viewer.GetDocumentAsync();
//Save the PDF document to a MemoryStream. stream = new MemoryStream(data); } } }
Refer to the following image.

Adding custom toolbar items in Blazor PDF Viewer
Note: For more details, refer to the toolbar customization in Blazor PDF Viewer [documentation](blazor.syncfusion.com/documentation/pdfview.. "Toolbar Customization in Blazor SfPdfViewer Component").
Use case: Simplifying PDF reading experience
Imagine a Blazor app designed for casual reading of e-books in PDF format. Here’s how toolbar customization can be applied:
- Disable unnecessary tools: Features like annotation tools, printing, and download options are not required for reading. Disabling these tools declutters the toolbar.
Refer to the following code example.
@* Eliminating all the default options by setting the ToolbarItems property to null. *@
@code { private string DocumentPath { get; set; } = "cdn.syncfusion.com/content/pdf/pdf-succinct.."; } 2. Prioritize navigation: Increase the prominence of navigation buttons (previous/next page) for easy scrolling through the e-book.In the following code example, we’ve integrated custom buttons to build the e-book reader. @code { protected override void OnInitialized() { AddCustomToolbarItems(); } private void AddCustomToolbarItems() { CustomToolbarItems.Add(new PdfToolbarItem() { Index = 1, Template = GetTemplate("PreviousPage") }); CustomToolbarItems.Add(new PdfToolbarItem() { Index = 2, Template = GetTemplate("NextPage") }); CustomToolbarItems.Add(new PdfToolbarItem() { Index = 4, Template = GetTemplate("ZoomIn") }); CustomToolbarItems.Add(new PdfToolbarItem() { Index = 5, Template = GetTemplate("ZoomOut") }); } // Get the RenderFragment element for the custom toolbaritems in the primary toolbar. private RenderFragment GetTemplate(string templatename) { return __builder => { if (templatename == "PreviousPage") { } else if (templatename == "NextPage") { } else if (templatename == "ZoomIn") { } else if (templatename == "ZoomOut") { } }; } } 3. Consider search: The e-books might contain many pages. We can add search functionality to quickly find specific content in that scenario. @using Syncfusion.Blazor.SfPdfViewer; @using Syncfusion.Blazor.Navigations;
@code { private string DocumentPath { get; set; } = "cdn.syncfusion.com/content/pdf/pdf-succinct.."; SfPdfViewer2 Viewer;
private List CustomToolbarItems = new List(); protected override void OnInitialized() { AddCustomToolbarItems(); }
private void AddCustomToolbarItems() { CustomToolbarItems.Add(new PdfToolbarItem() { Index = 1, Template = GetTemplate("PreviousPage") }); CustomToolbarItems.Add(new PdfToolbarItem() { Index = 2, Template = GetTemplate("NextPage") }); CustomToolbarItems.Add(new PdfToolbarItem() { Index = 3, Template = GetTemplate("ZoomIn") }); CustomToolbarItems.Add(new PdfToolbarItem() { Index = 4, Template = GetTemplate("ZoomOut") }); CustomToolbarItems.Add(new PdfToolbarItem() { Index = 5, Template = GetTemplate("TextSearch") }); }
// Get the renderfragment element for the custom toolbaritems in the primary toolbar private RenderFragment GetTemplate(string templatename) { return __builder => { if (templatename == "PreviousPage") { } else if (templatename == "NextPage") { } else if (templatename == "ZoomIn") { } else if (templatename == "ZoomOut") { } else if (templatename == "TextSearch") { } }; } // Click for the custom toolbaritems in the primary toolbar private async void ClickAction(ClickEventArgs Item) { if (Item.Item.Id == "previousPage") { await Viewer.GoToPreviousPageAsync(); } else if (Item.Item.Id == "nextPage") { await Viewer.GoToNextPageAsync(); }
else if (Item.Item.Id == "zoomin") { await Viewer.ZoomInAsync(); } else if (Item.Item.Id == "zoomout") { await Viewer.ZoomOutAsync(); } } }
Refer to the following image.

Customizing the toolbar in Blazor PDF Viewer to simplify the PDF reading experience
The provided code snippet will hide the default toolbar items, displaying only the customized ones due to setting [ToolbarItems](help.syncfusion.com/cr/blazor/Syncfusion.Bl.. "ToolbarItems property of Blazor PDF Viewer") as null.
To ensure consistent functionality on mobile devices, we also need to hide [MobileToolbarItems](help.syncfusion.com/cr/blazor/Syncfusion.Bl.. "MobileToolbarItems property of Blazor PDF Viewer") as null. This way, only the custom toolbar items will be shown in mobile mode. As a result, the application will seamlessly operate on mobile devices, effectively serving as an ebook reader application.
Refer to the following image.

Hidden the default mobile toolbar items in Blazor PDF Viewer
These customizations ensure a clean and focused interface, optimizing the user experience for a pleasant reading experience.
GitHub reference
Also, check out the [Blazor PDF Viewer toolbar customization demos on GitHub](github.com/SyncfusionExamples/blazor-pdf-vi.. "Blazor PDF Viewer toolbar customization demos on GitHub").
Conclusion
Thanks for reading! Syncfusion [Blazor PDF Viewer’s](blazor.syncfusion.com/documentation/pdfview.. "Migration from PDF Viewer to PDF Viewer (NextGen)") toolbar customization empowers you to create a tailored user experience within your Blazor apps. Understanding the customization options and considering your specific use case allows you to streamline workflows, boost user productivity, and deliver a more intuitive interaction with PDF documents.
To discover more about the features available in the 2024 Volume 1 release, please visit our [Release Notes](help.syncfusion.com/common/essential-studio.. "Syncfusion Essential Studio Release Notes") and [What’s New pages](syncfusion.com/products/whatsnew "What’s New in Syncfusion Products").
If you are an existing customer, you can access the new version of Essential Studio from the [License and Downloads page](syncfusion.com/account/downloads "License and Downloads page"). For new customers, we offer a 30-day [free trial](syncfusion.com/downloads "Get the free 30-day evaluation of Essential Studio products") so you can experience the full range of available features.
If you have questions, contact us through our [support forum](syncfusion.com/forums "Syncfusion Support Forum"), [support portal](support.syncfusion.com "Syncfusion Support Portal"), or [feedback portal](syncfusion.com/feedback "Syncfusion Feedback Portal"). We are always happy to assist you!
Related blogs
- [Introducing the New Blazor Timeline Component](syncfusion.com/blogs/post/new-blazor-timeli.. "Blog: Introducing the New Blazor Timeline Component")
- [Effortless Remote Debugging with Dev Tunnel in Visual Studio 2022](syncfusion.com/blogs/post/dev-tunnel-remote.. "Blog: Effortless Remote Debugging with Dev Tunnel in Visual Studio 2022")
- [Create Responsive Web Designs Like a Pro with Blazor Media Query](syncfusion.com/blogs/post/responsive-web-bl.. "Blog: Create Responsive Web Designs Like a Pro with Blazor Media Query")
- [Perform Effortless CRUD Actions in Blazor DataGrid with Fluxor](syncfusion.com/blogs/post/crud-blazor-datag.. "Blog: Perform Effortless CRUD Actions in Blazor DataGrid with Fluxor")